Yellow.ai
Please NoteThis document only covers how you can integrate Yellow.ai as a WSP in WebEngage. Please contact Yellow.ai for further details on their services.
Configuring WSP (Yellow.ai)
Following are the steps that will enable you to add the WhatsApp Service Provider to the list of WSPs offered by WebEngage.

Click to enlarge
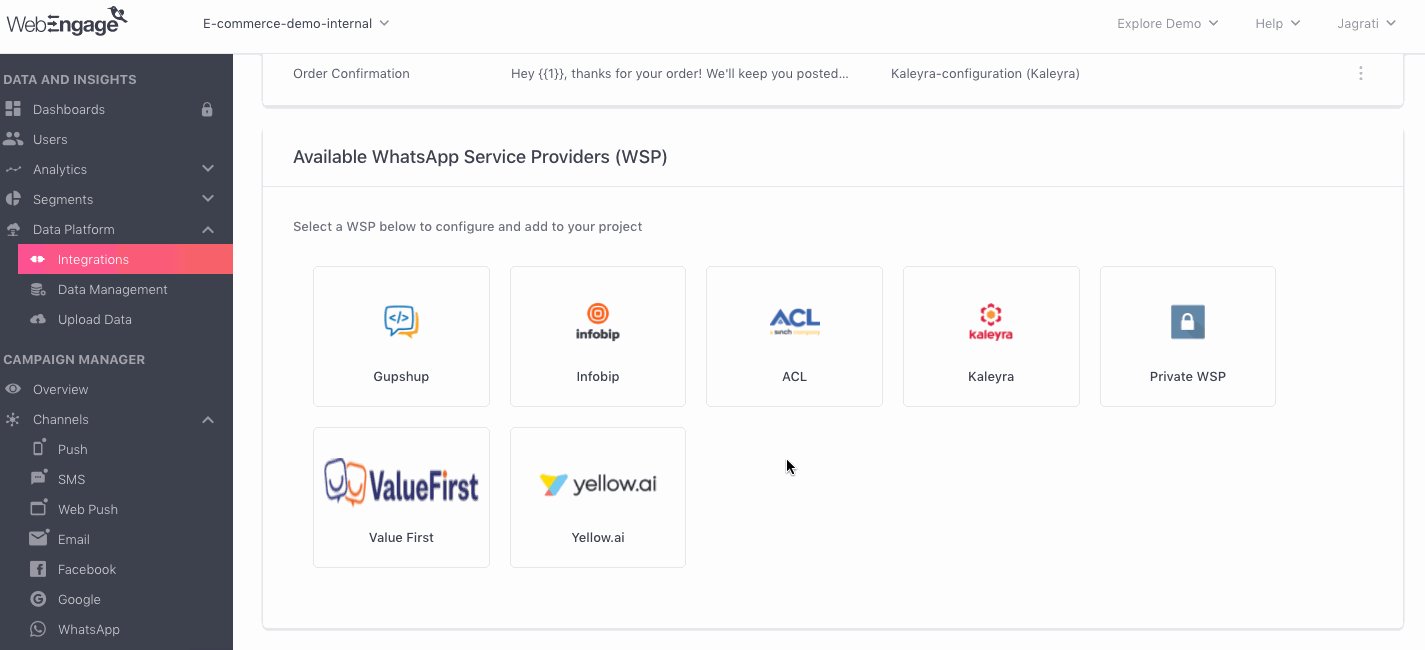
Step 1: Add WhatsApp Service Provider (WSP)
Click the Add WhatsApp Service Provider or Plus icon on the top or click on the banner of the WSP at the bottom. In doing so, you will be prompted by a configuration modal. Select Yellow.ai from the first dropdown, WhatsApp Service Provider.
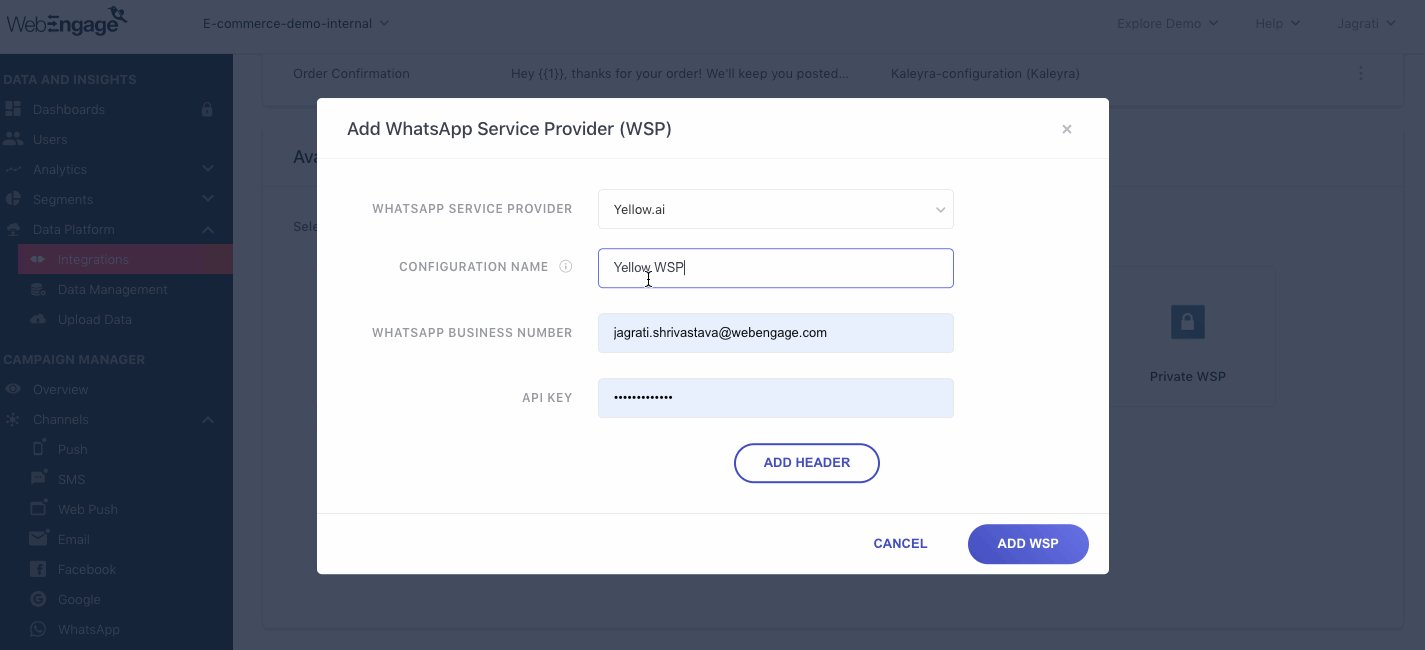
Step 2: Configuration Name
Adding a name enables you to identify the appropriate WSP for a campaign while creating it. This comes in handy, especially when you have multiple accounts with the same WSP.
Step 3: Add WhatsApp Business Number
Kindly specify the verified phone number that you'll be using to send all your WhatsApp campaigns in this field.
Step 4: Add Username & Password
Navigate to your Yellow.ai dashboard to find your credentials. Paste them in the configuration modal and click Add WSP to save details.
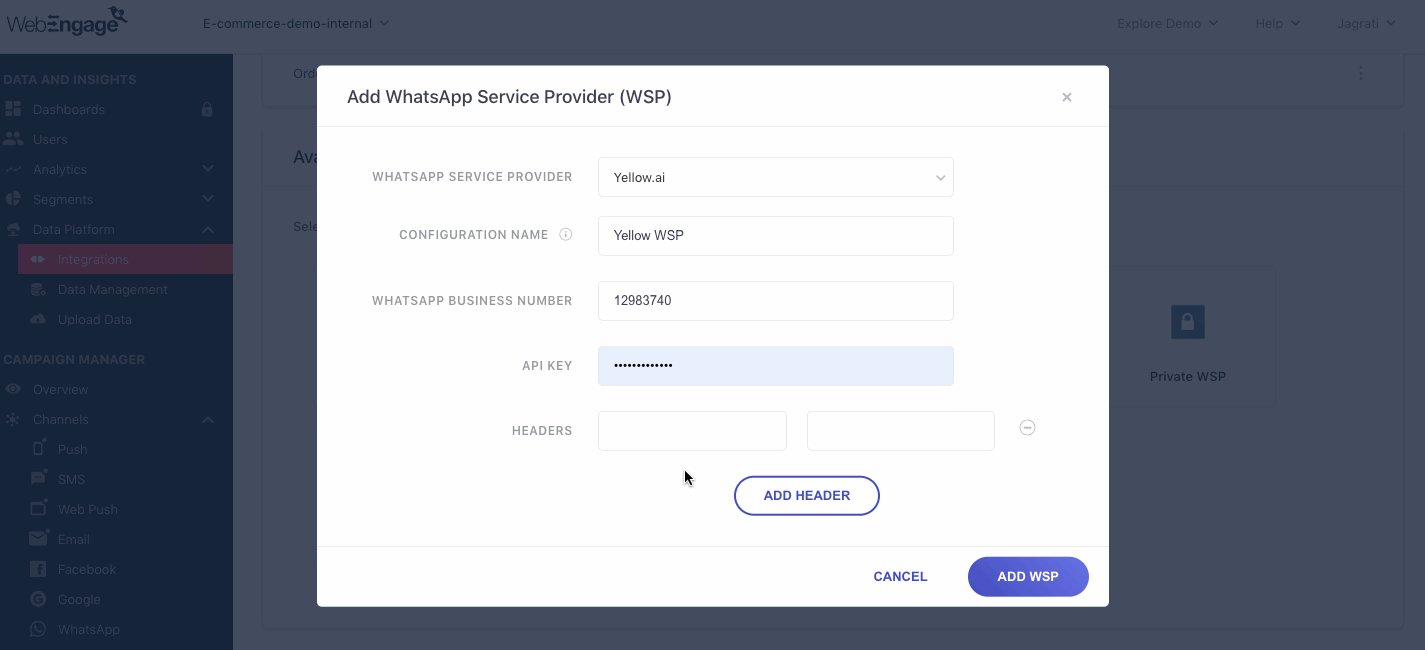
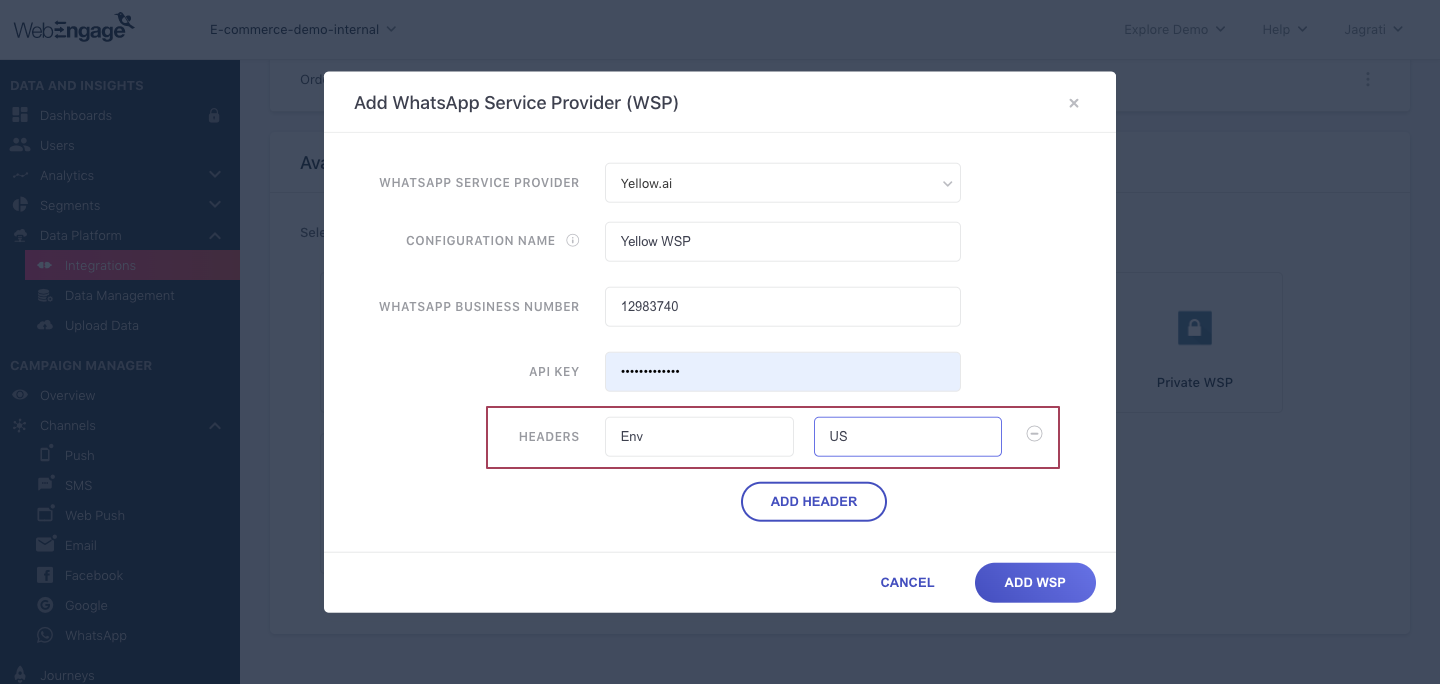
Step 5: Add Headers
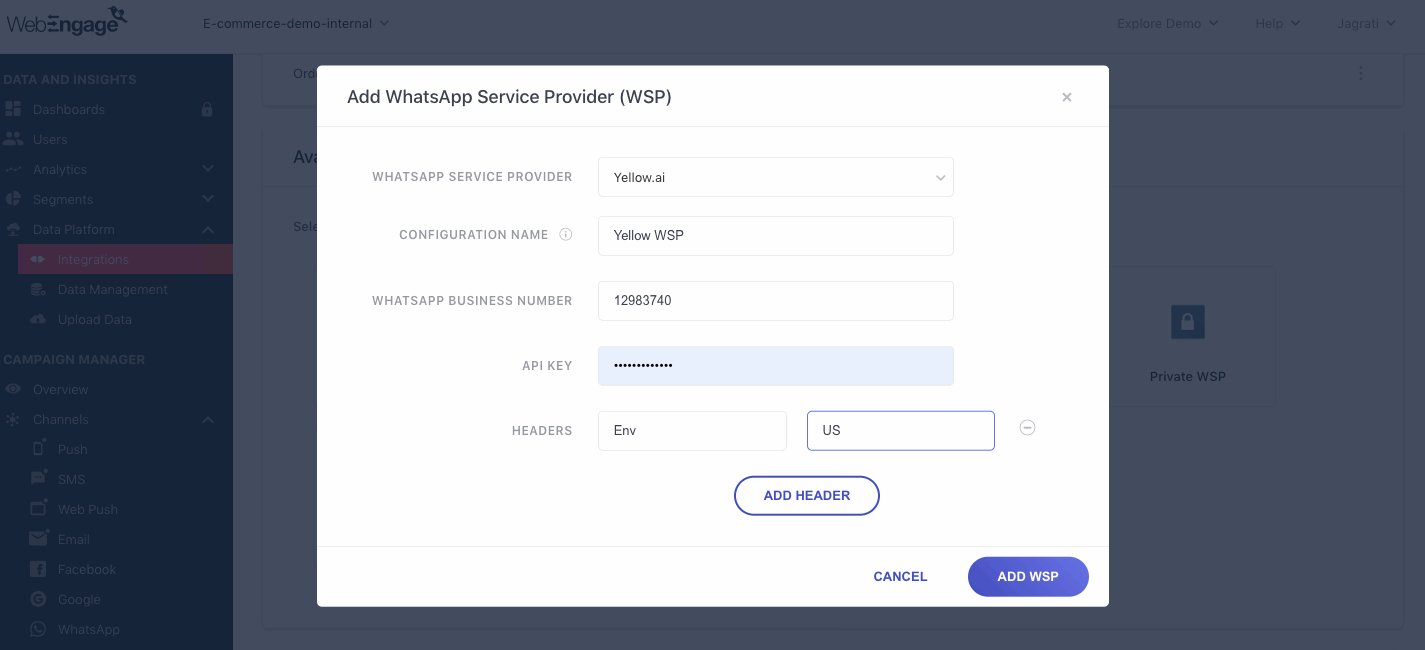
To configure Delivery Status Notification for Yellow.ai you will have to add the location where your account is located as shown below:

Click to enlarge
Kindly add Env as US if your WebEngage dashboard is located in the US server and IN if it is located in the India server or KSA if it is located in Saudi Arabia server. This is a highly recommended step to track DSN of your campaigns. Kindly connect with your Yellow.ai Account Manager for further assistance.
Find your account server locationIf you are not sure which server your account is on, kindly check the URL of your dashboard:
For the US server, the URL is
https://dashboard.webengage.comFor the Indian server, the URL is
https://dashboard.in.webengage.comFor the Saudi Arabia server, the URL is
https://dashboard.ksa.webengage.com
WhatsApp Templates
WhatsApp templates can be easily created by following the below steps:

Click to enlarge
Step 1: Getting Started
Click on the Plus icon next to WhatsApp Templates to get started.
Step 2: Select the WSP
Select Yellow Messenger from the drop-down menu to send the campaign.
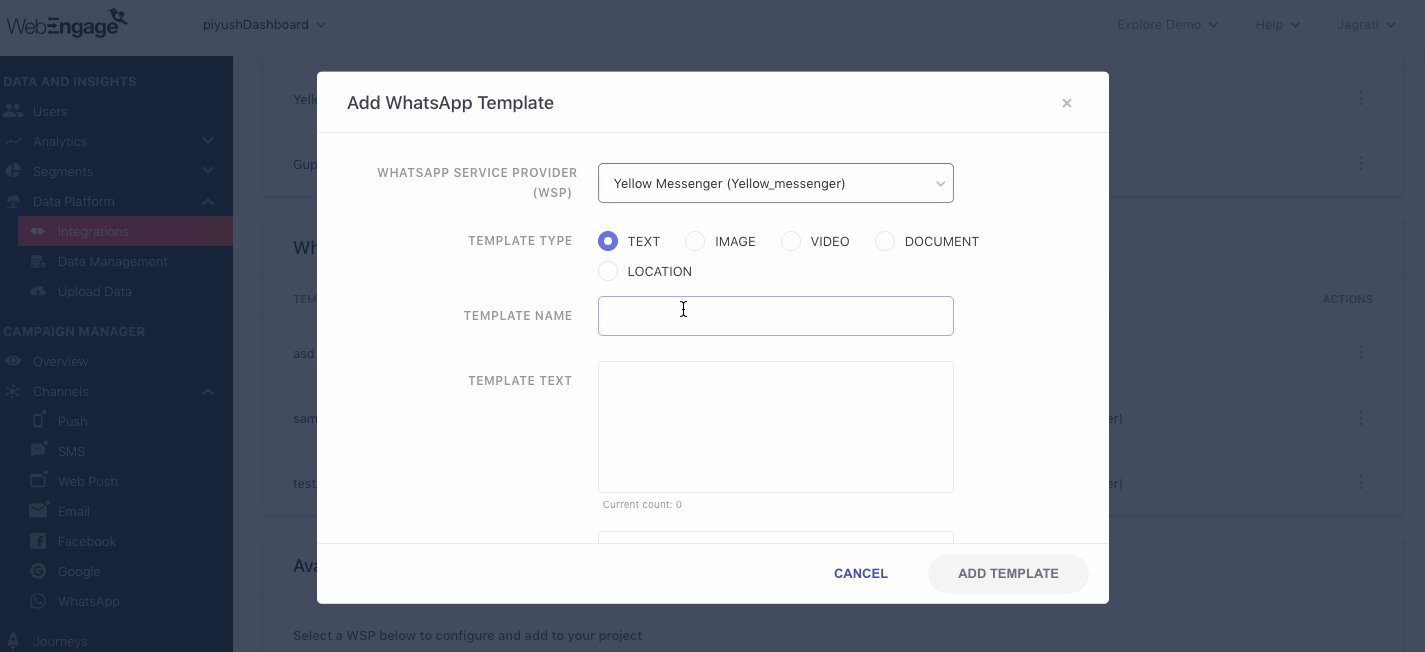
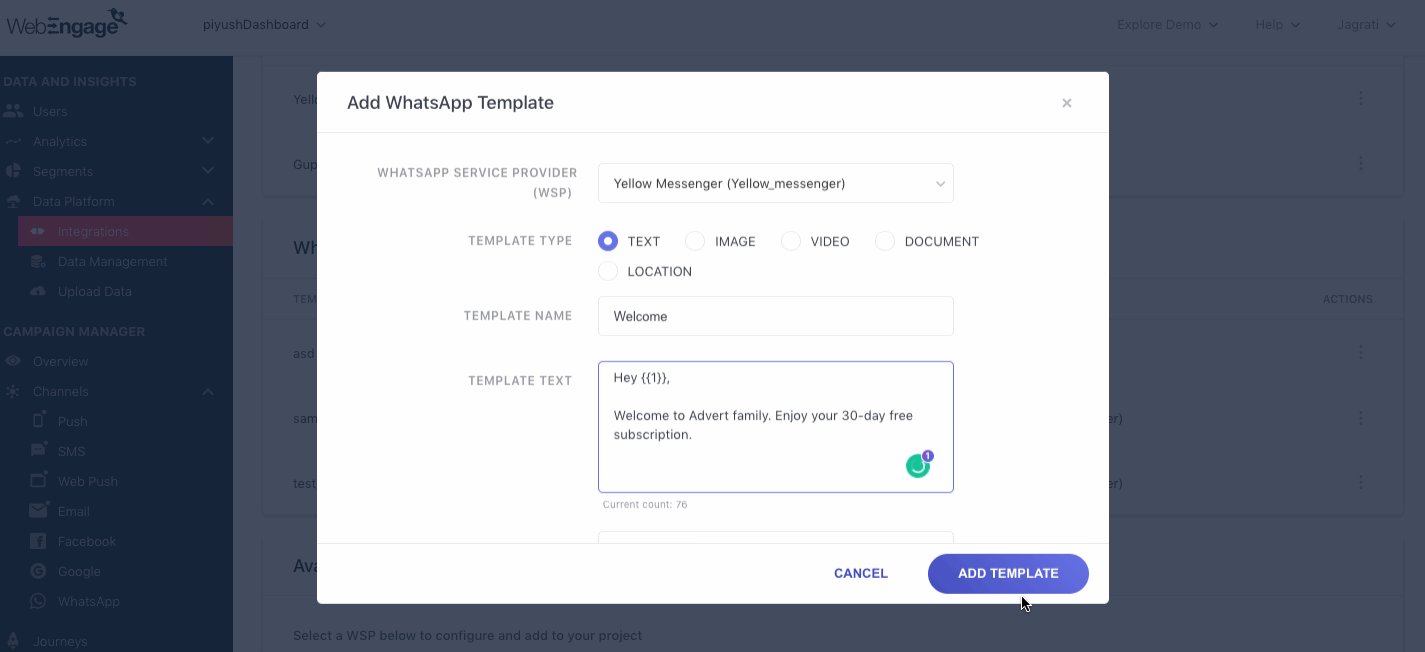
Step 3: Add Template Details
- Template Type: You can choose one template type from the given options: Text, Image, Video, Document, and Location.
- Template Name: Give the template a name for your reference.
- Template Text: Add the message to the template. To know how to add variables in template text click here.
- Template Language: From the dropdown menu, choose the preferred language for the template.
- Button (Optional): Toggle to add the CTA button to your message.
- Footer (Optional): Enter the footer note for the template.
Step 4: Click Add Template
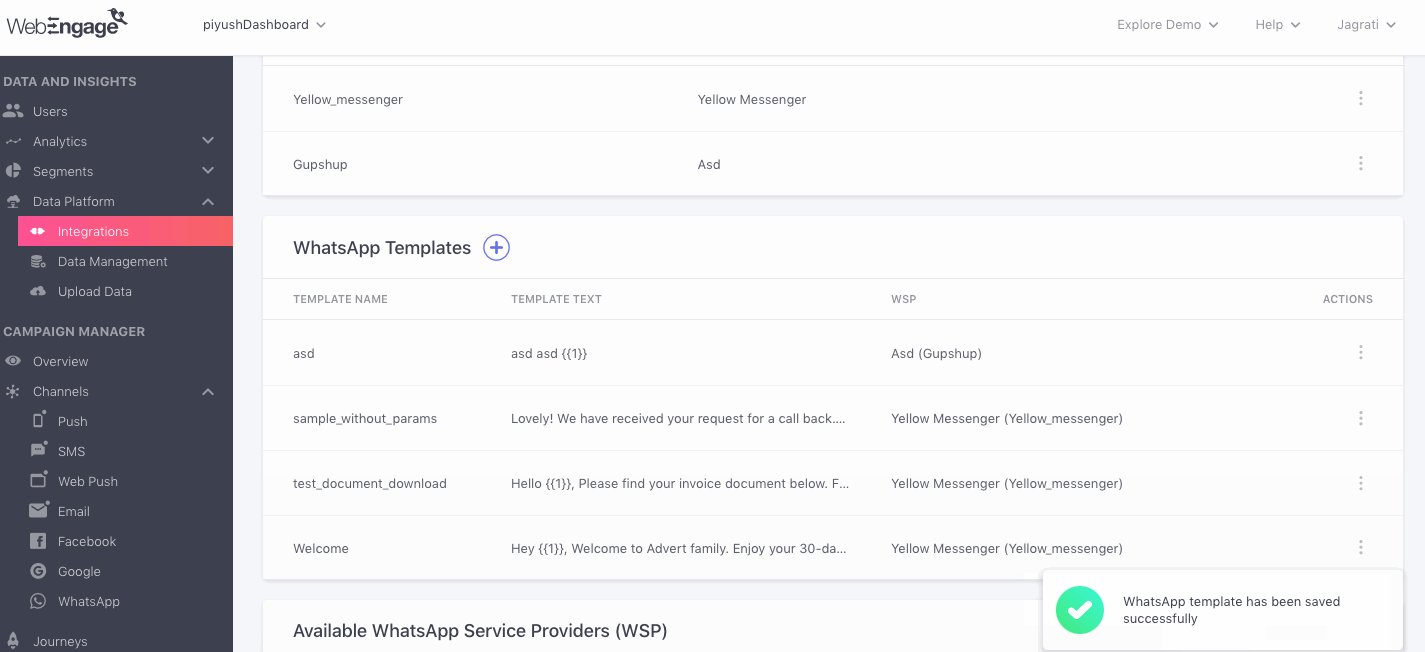
Your template is now saved and ready to send your campaign.
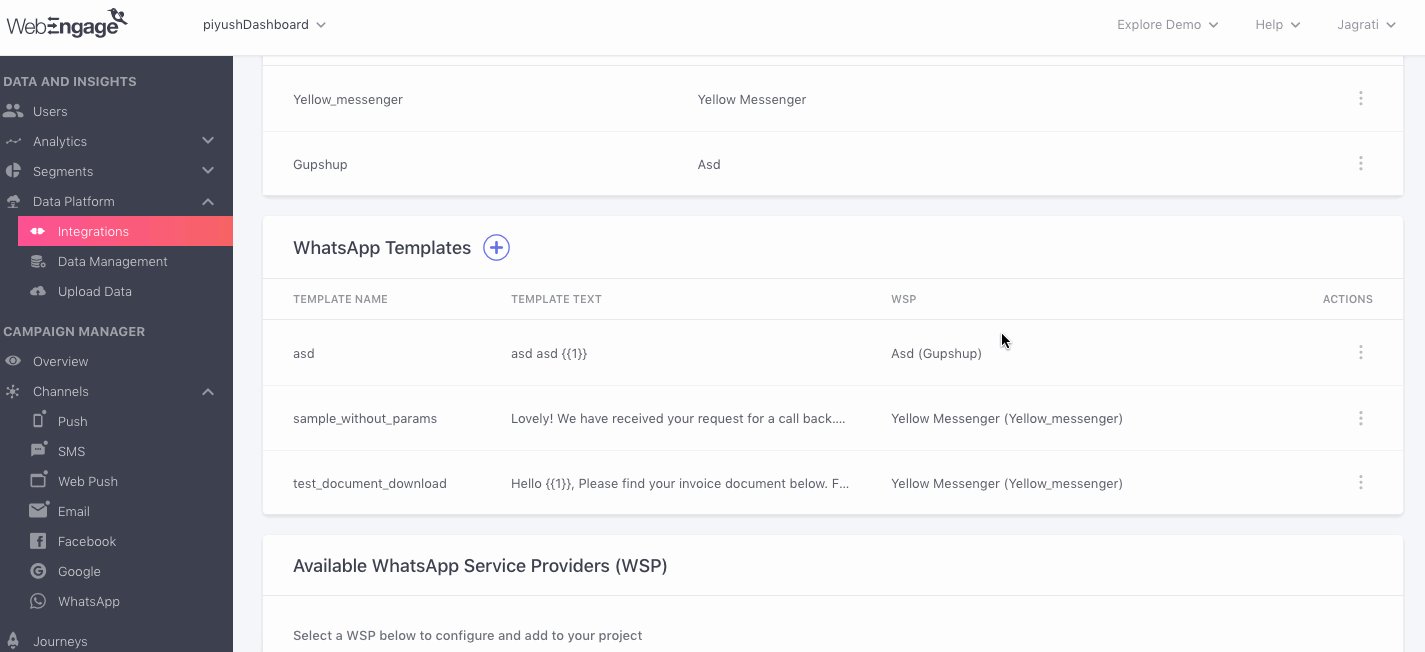
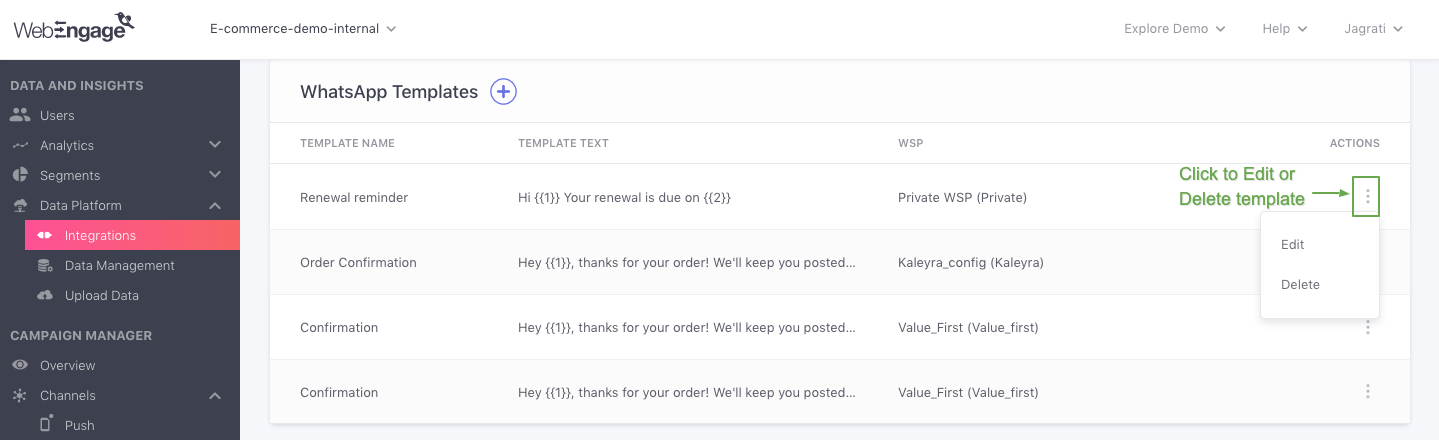
Once you've added the templates, your Data Platform> Integrations > WhatsApp section will look like as shown below. You can choose to edit/ delete a template anytime by clicking on the Actions menu.

Click to enlarge
Congratulations!You've now successfully integrated Yellow.ai with your WebEngage dashboard.
You can test the integration by creating a test WhatsApp campaign and sending it to a group of internal users (aka your teammates).
Please feel free to drop in a few lines at [email protected] in you have any further queries. We're always just an email away!
Updated 3 months ago