Getting Started
1. Install the SDK
Cocoapods
The easiest way to use WebEngage in your iOS project is with CocoaPods. Before you begin, please ensure that you are using Ruby v2.0.0 or higher (knowledge of Ruby syntax isn’t needed to install the SDK).
Step 1: Download CocoaPods
CocoaPods is a dependency manager for Swift and Objective-C projects. You can install CocoaPods by running the following command.
$ sudo gem install cocoapodsPlease refer to the CocoaPods Troubleshooting Guide in case you have trouble using CocoaPods.
Step 2: Add aPodfile
In the terminal, navigate to your Xcode project directory and create a Podfile by running the following command.
$ pod initStep 3: Edit yourPodfile
Add the following in your Podfile under your project's target.
# Avoid use_frameworks! declaration in your Podfile. Contact us at [email protected] if you face any issue.
target 'YourAppTarget' do
pod 'WebEngage/Core'
#if using geofencing and location services use the below code else remove.
pod 'WebEngage/Location'
endStep 4: Install WebEngage SDK
To install the WebEngage SDK, navigate to your Xcode project directory and run the following command.
$ pod installStep 5: Stop using your project file, YOUR-PROJECT-NAME.xcodeproj. And start using the project workspace file created by CocoaPods, YOUR-PROJECT-NAME.xcworkspace from now on.
- Doing so will ensure that the WebEngage SDK is properly loaded.
Step 6: Under Target -> General -> Linked Frameworks and Libraries, add AdSupport.framework with Status as Required.
2. Initialize the SDK
Step 1: Call WebEngage's application:didFinishLaunchingWithOptions: from the application:didFinishLaunchingWithOptions: of your AppDelegate.
-
We recommended that you make this call at the end of
didFinishLaunchingWithOptions:. -
You can use alternate APIs for initialization in case you want to handle the APNs registration for push notifications manually, with an alternate SDK, or to set a delegate for in-app notification callbacks.
import WebEngage
@UIApplicationMain
class AppDelegate: UIResponder, UIApplicationDelegate {
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplicationLaunchOptionsKey: Any]?) -> Bool {
/**
YOUR CODE GOES HERE
**/
WebEngage.sharedInstance().application(application, didFinishLaunchingWithOptions: launchOptions)
return true
}#import <WebEngage/WebEngage.h>
@implementation AppDelegate
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
/**
YOUR CODE GOES HERE
**/
[[WebEngage sharedInstance] application:application didFinishLaunchingWithOptions:launchOptions];
return YES;
}3. Configure Info.plist
Add the following properties to the Info.plist file of your project.
Key | Type | Value | Description |
|---|---|---|---|
|
| Mandatory If you have multiple apps, you can use the same license code for all of them. | |
|
|
| Optional Required only if you want to track location updates in the background. |
|
|
| Optional
|
|
| App specific description | Mandatory if:
|
|
| App specific description | Mandatory if:
|
|
|
| Optional
|
|
|
| Mandatory
|
|
|
| Optional
|
4. Support for Swift
ImportantPlease follow this step if you are using Swift for writing your application. If you have already done this for another framework, the please skip it.
A demo Swift based app showcasing the integration of WebEngage SDK is available on GitHub.
This is the general method for integrating Objective-C frameworks in a Swift project:
Step 1: Navigate to File > New and select File.... Select Objective-C File under iOS Source and click Next.
Step 2: Name the file without any extension. Click Next. (Name this file such that you can use it generically for all frameworks, and not specific to WebEngage.)
Step 3: Select the Group as your main project and target as your main app target.
- Click Create to proceed.
Step 4: You will now be prompted to create a Bridging Header.
-
Bridging Headeris a file that makes Objective-C frameworks available to Swift and vice-versa. -
Click Create Bridging Header to proceed.
Step 5: Above step will create two files in your main project’s Supporting Files folder with the following name formats:
a. <YOUR_FILE_NAME>.m
b. <YOUR_PROJECT_NAME>-Bridging-Header.h
- Delete the file,
<YOUR_FILE_NAME>.m.
Step 6: Add the following imports to the <YOUR_PROJECT_NAME>-Bridging-Header.h file.
- You only need to specify this in Objective-C even if you are using Swift for your project.
// <YOUR_PROJECT_NAME>-Bridging-Header.h
#import <WebEngage/WebEngage.h>
#import <WebEngage/WEGUser.h>
#import <WebEngage/WEGAnalytics.h>If you are using WebViews in your iOS app, check out WebEngage JavaScript bridge. For other advanced integration options such as location tracking, please refer the Advanced section.
Session Lifecycle
WebEngage SDK automatically starts tracking user data (e.g., device model, OS version, device IDs) and engagement with the basic setup above. This data is stored on the device and is periodically uploaded in batches to reduce network and power usage and increase the likelihood of successful uploads. The upload cycle is based on the number of data points in the local database and the last synced time. This local database size is capped, and data is deleted as soon as it is successfully uploaded.
WebEngage SDK also starts tracking user sessions with this basic setup. Upon app backgrounding, the SDK marks the current time. If the user returns to the app after more than 15 seconds since the user had last backgrounded the app, the SDK will close the previous session. If the user foregrounds the app within 15 seconds of the previous backgrounding, the previous session is resumed as if the user did not leave the app at all. If the user force kills the app and relaunches it after being force killed (irrespective of the time duration between force kill and launch), the SDK will close the previous session upon force-kill and start a new session upon app launch.
Configuring Session timeout limit
Configure Session timeout limitSession inactivity time limit can be configured upto 60 min. To configure this time kindly update to SDK v5.2.9 post which you can either reach out to us on [email protected] or you can follow the steps mentioned below
Note: This capability is currently supported for Native - Android and iOS, React native and Flutter.
To update your session timeout limit kindly update your iOS SDK to v5.2.9 or above and follow the step below:
WebEngage.sharedInstance().sessionTimeOut = 25[[WebEngage sharedInstance] setSessionTimeOut:25];Note : The system puts strict limits on the total amount of time that you can prevent suspension using background tasks. iOS 13 beta has reduced the from-the-foreground value to 30 seconds. On current systems you can expect values like:
a. 3 minutes, when your app has moved from the foreground to the background
b. 30 seconds, when your app was resumed in the background
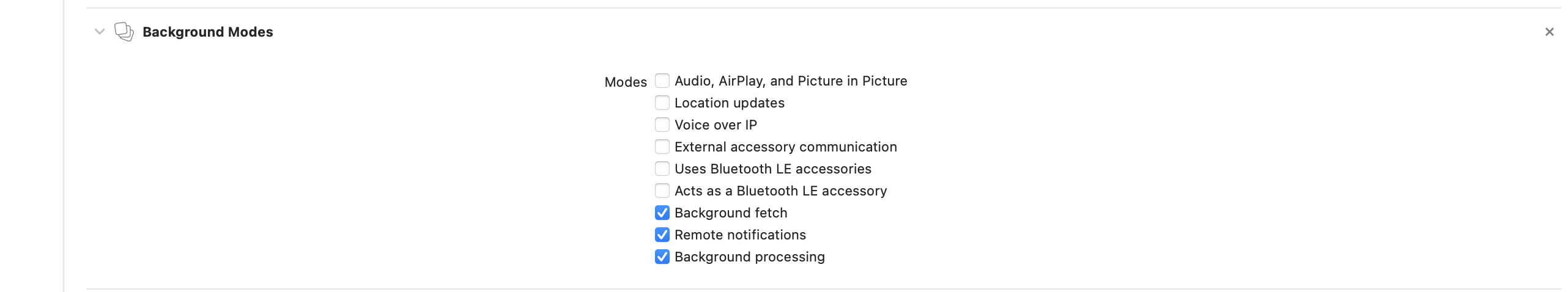
Hence, in order to set session timeout > 30 seconds, "Background Processing" key must be set under "Background Modes" capability.

Congratulations!You have successfully integrated the WebEngage SDK with your iOS app and are sending user session and system events data to your WebEngage account. Please note that it may take a up to few minutes for your data to reflect on your dashboard.
Please feel free to drop in a few lines at [email protected] in case you have any further queries. We're always just an email away!
Updated about 2 months ago
We recommend that you implement the following integrations before releasing your app with WebEngage SDK for the first time: