How to extract CSS Selector from a WebPage?
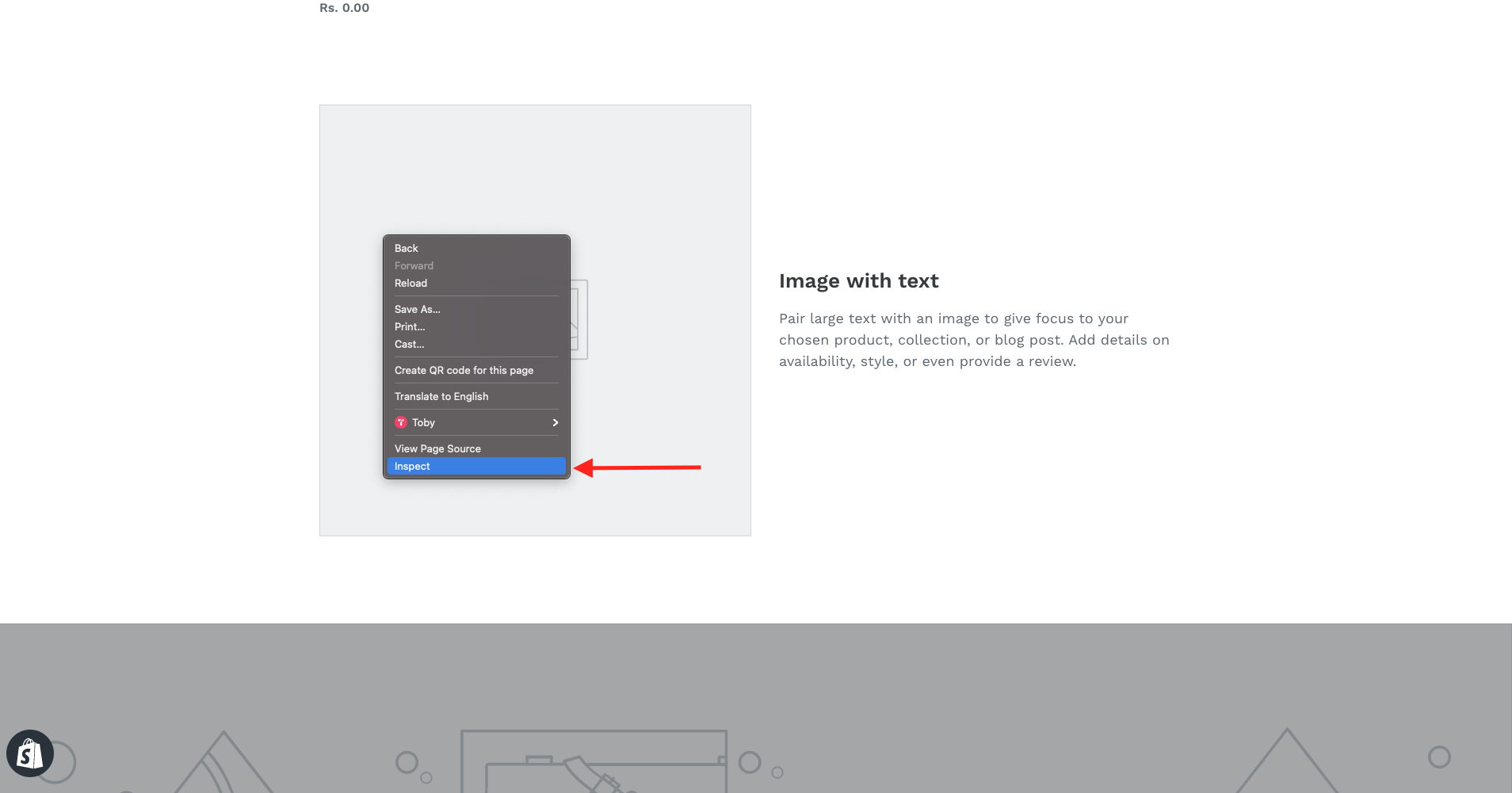
In the browser, right-click on the page in order to open the options menu and select Inspect

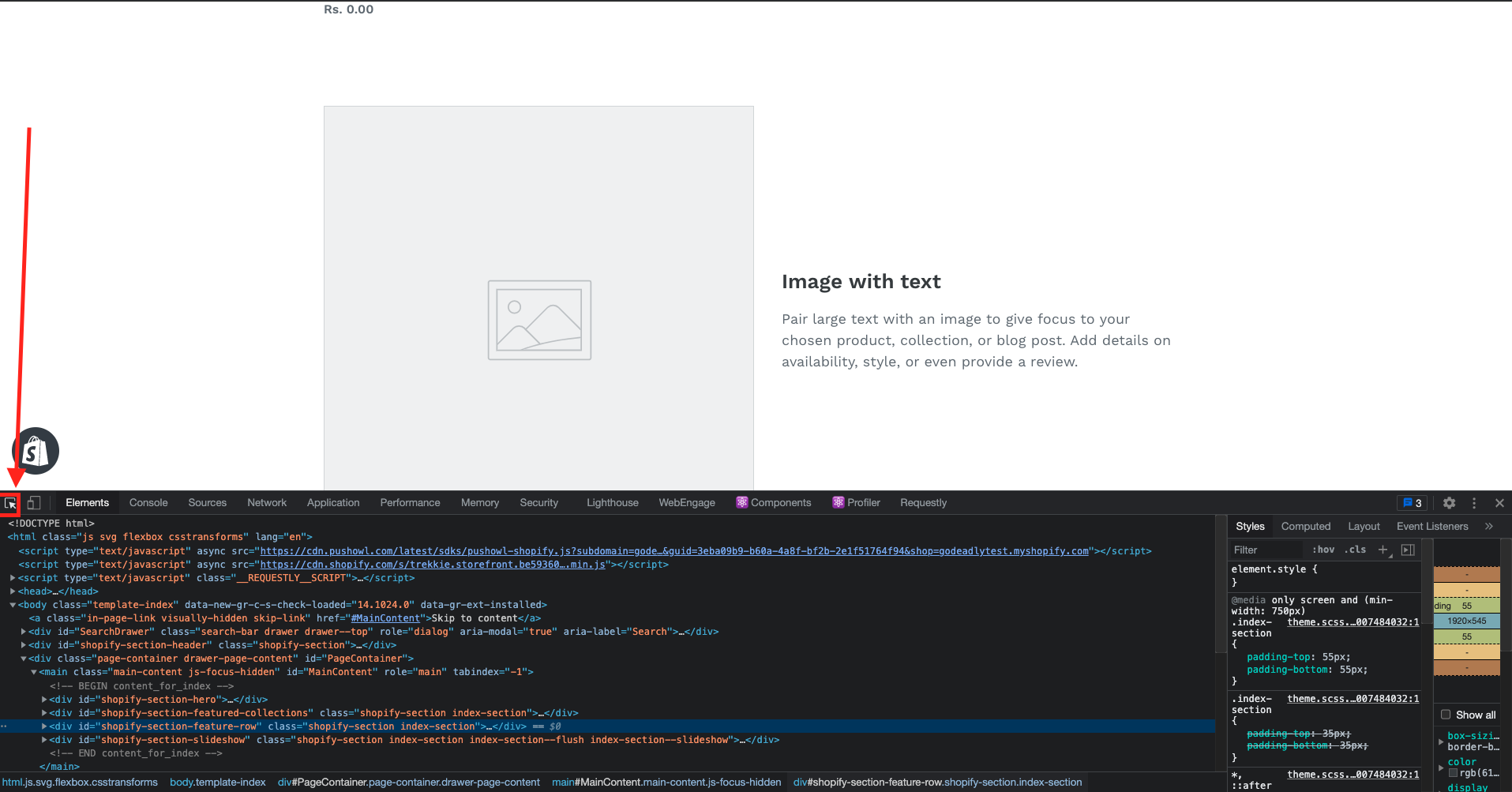
This should open the DevTools of the browser.
Use the inspect tool on the element you want to extract the CSS selector:

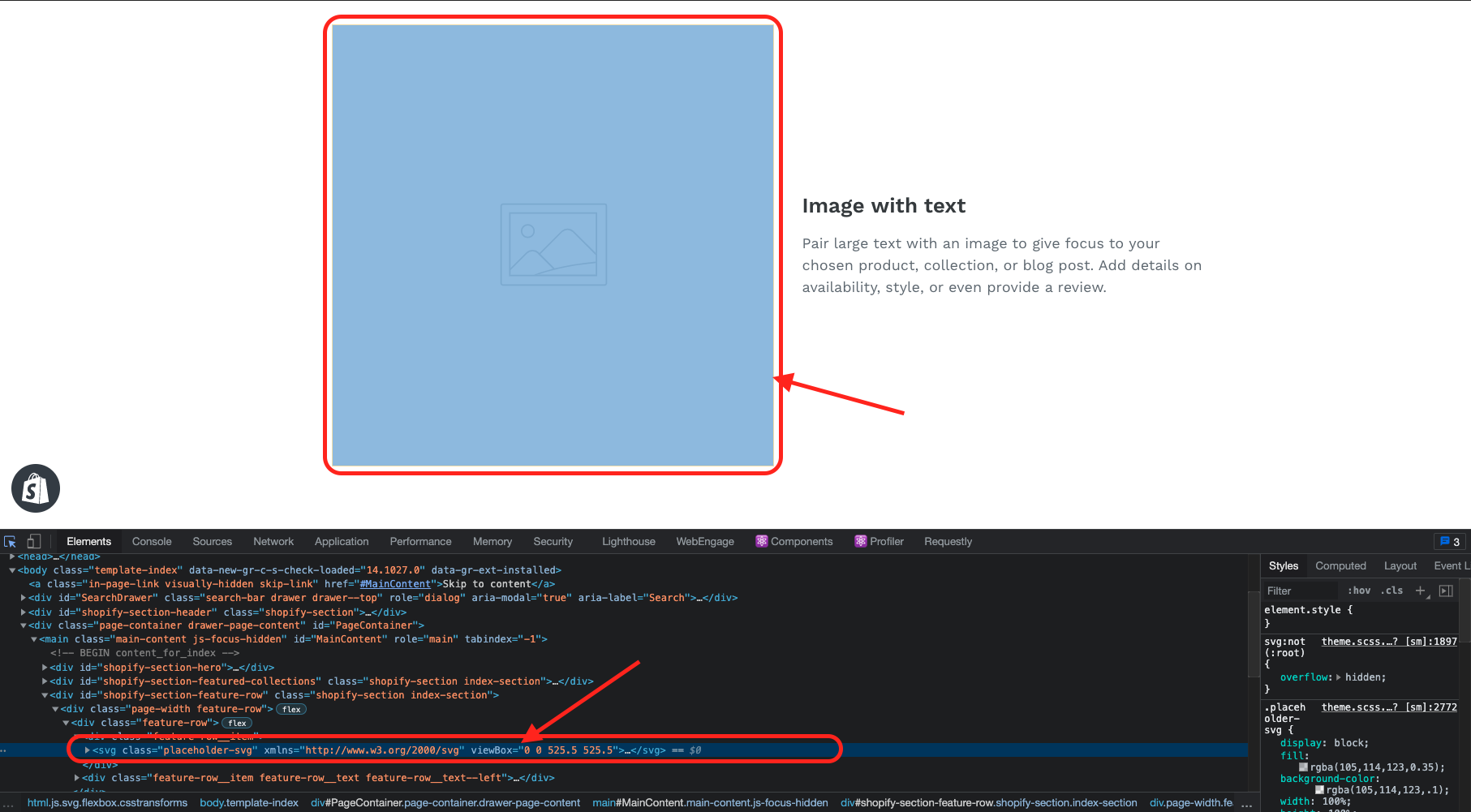
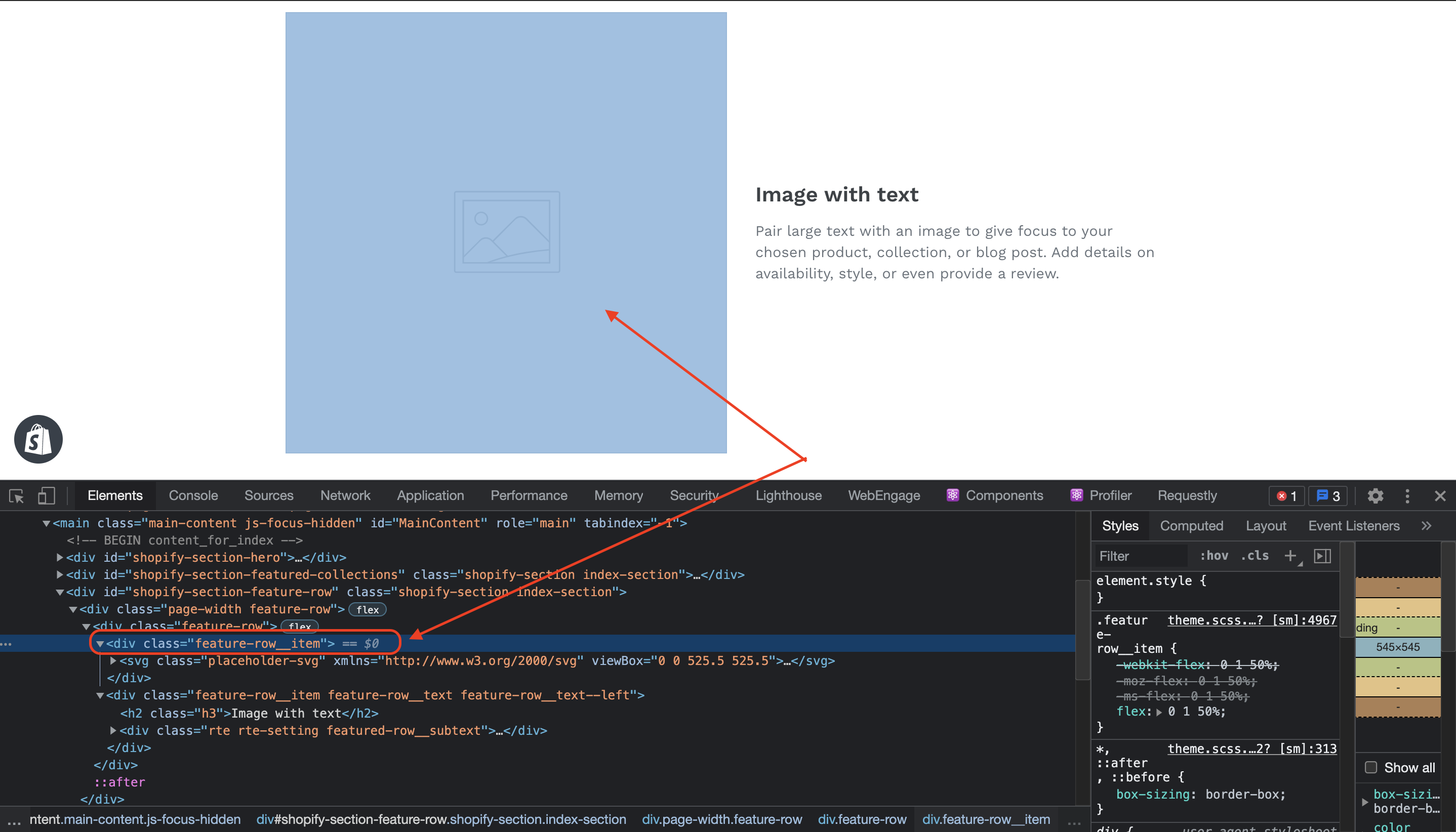
Select the element you want on the page, it will highlight the HTML element for it:

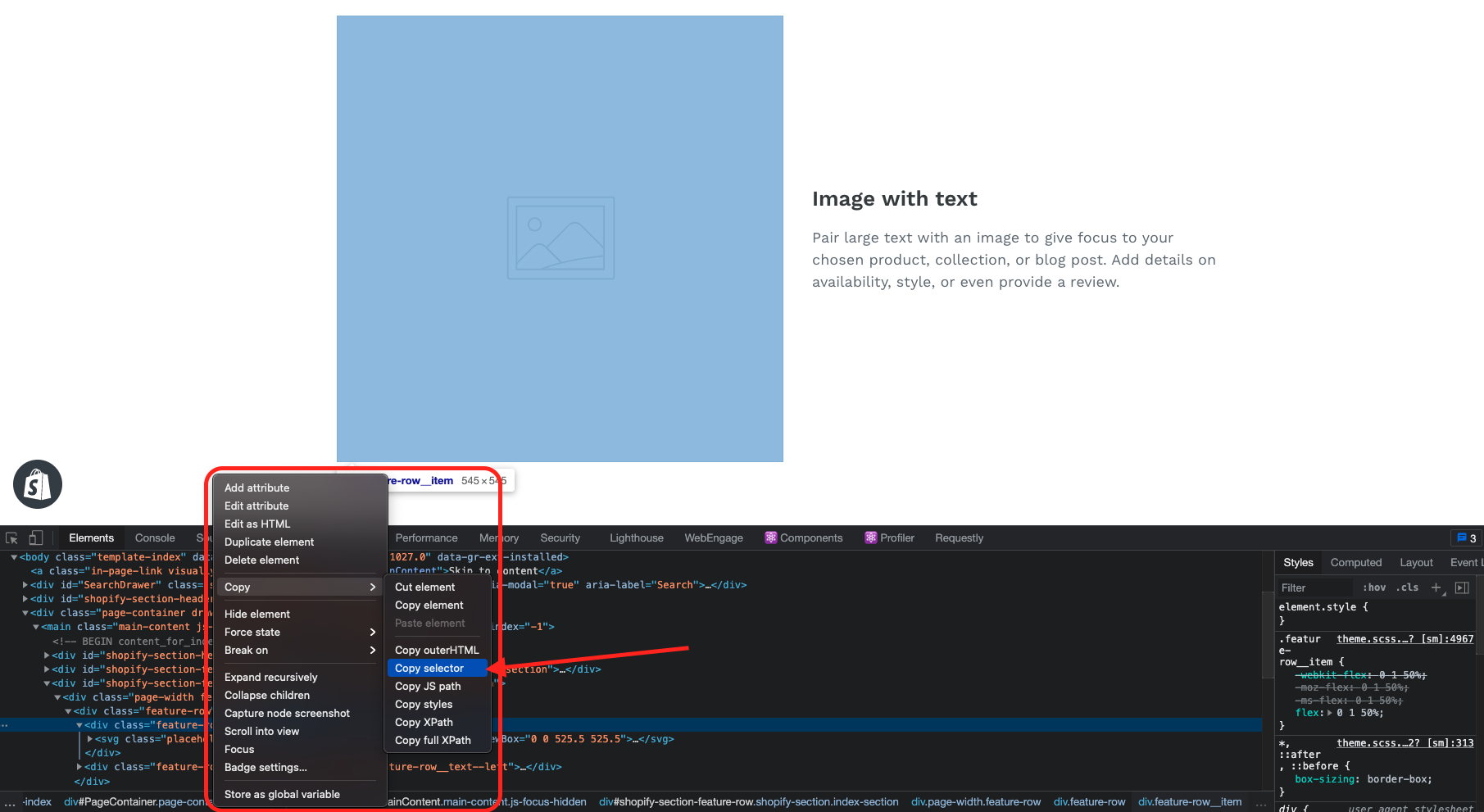
Right-click on the HTML element and select Copy then Copy Selector:

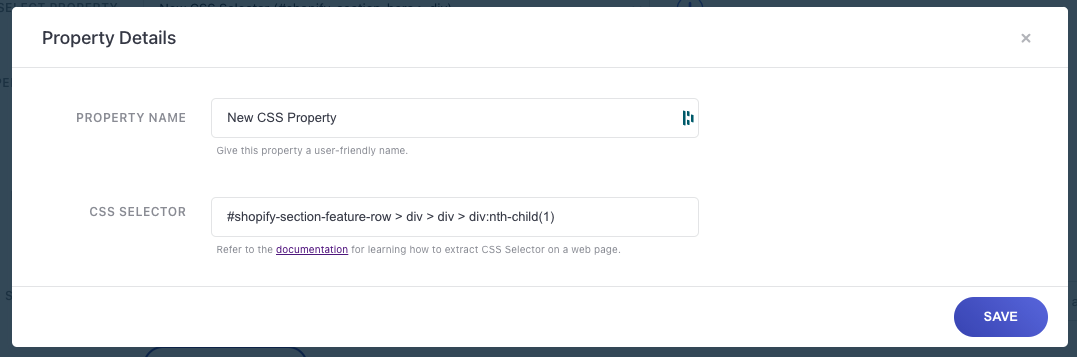
Head over to the Property Details Modal and paste the selector to create a new property:

Best Practices
Always select the closest div
If the element you wish to select is anything other than a div, make sure you always select the closest div to that element. Some elements such as img, svg might give issues with replacement or element click.
For example, in the above example, if you wish to select the image section on the left, the element is of type svg but it is recommended that you select its parent div element as follows:

Updated 3 months ago