Getting Started
1. Install WebEngage plugin
Use the below command to install WebEngage plugin for both Android and iOS platforms.
cordova plugin add cordova-plugin-webengage --fetchSteps for iOS
Step 1: Download the SDK file here. Extract the downloaded ZIP file.
- You will find two directories in the extracted ZIP:
xc10andxc11. If you are using Xcode 10 use theWebengage.frameworkwithin thexc10directory. For Xcode 11 and above use the one inxc11.
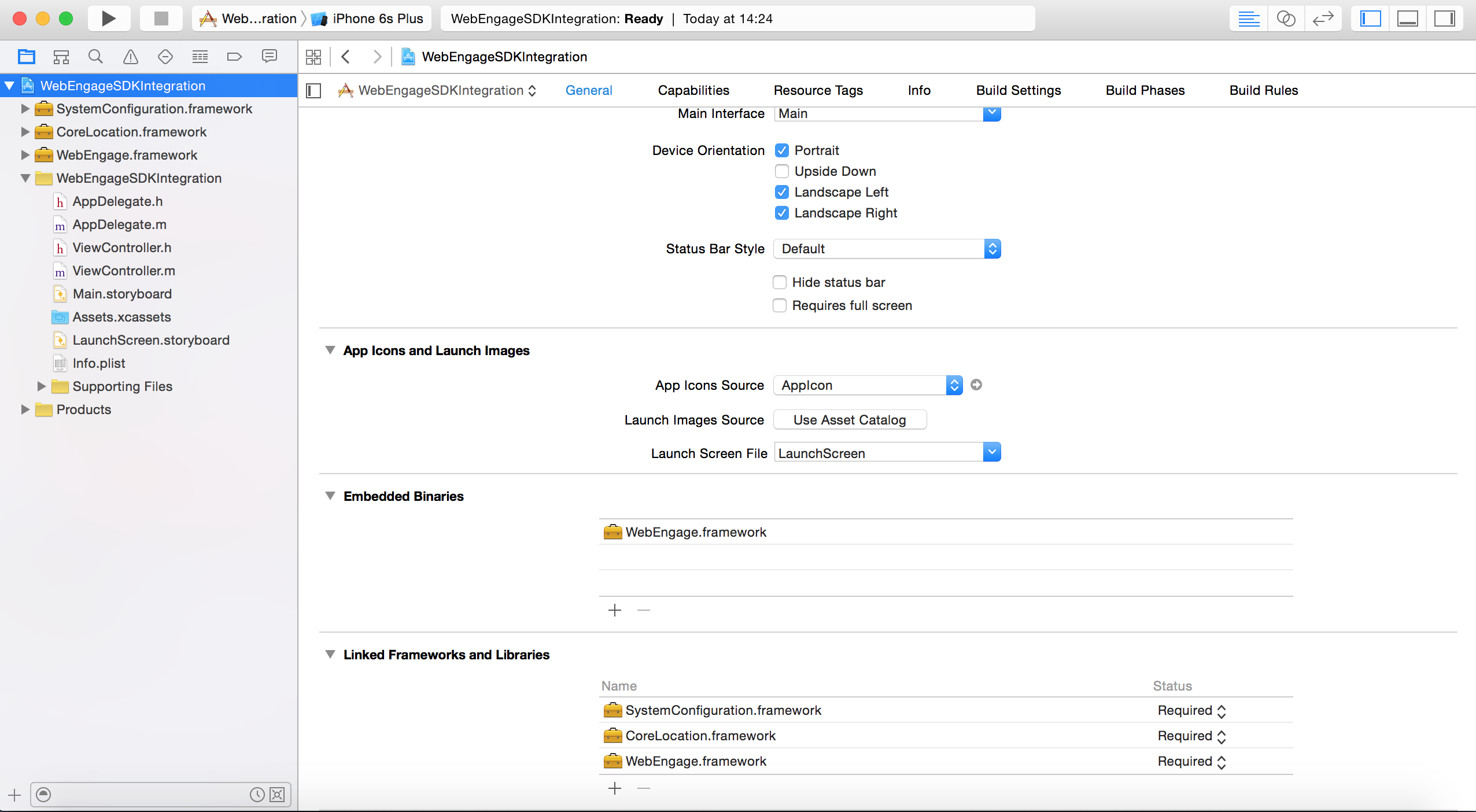
Step 2: Select the name of the project in the project navigator. The project editor appears in the Editor area of the Xcode workspace window.
Step 3: Click on the General tab at the top of project editor.
Step 4: In the section Embedded Binaries click on the "+" button to open the file chooser for your project. Open WebEngage.framework and select Copy if needed option. This will copy the framework to your project directory.
Step 5: Under Linked Frameworks and Libraries click the "+" button and add SystemConfiguration.framework and CoreLocation.framework.

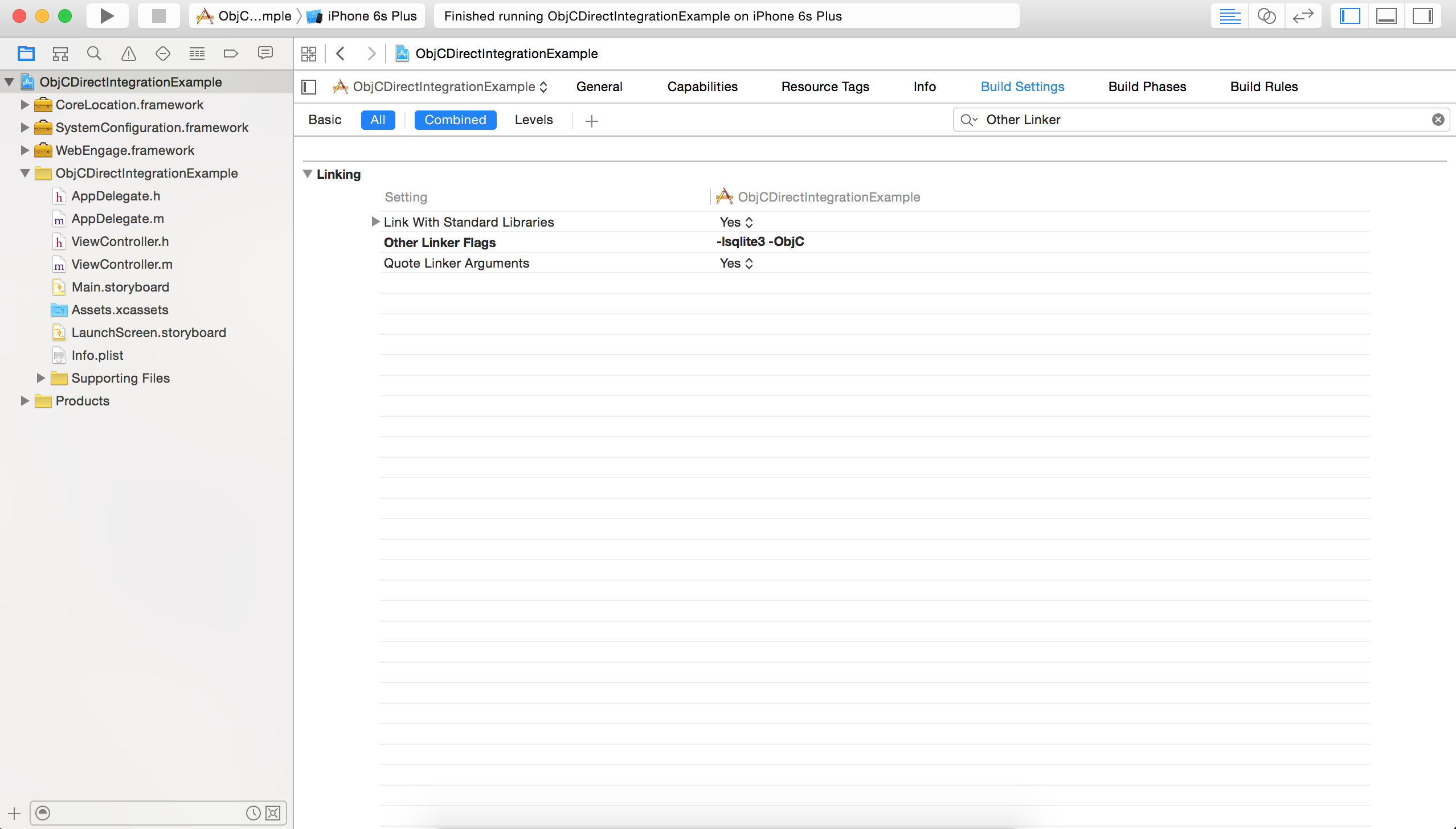
Step 6: In the 'Build Settings' tab of the project editor, search for Other Linker Flags option. Add -lsqlite3 and -ObjC under it as shown below.

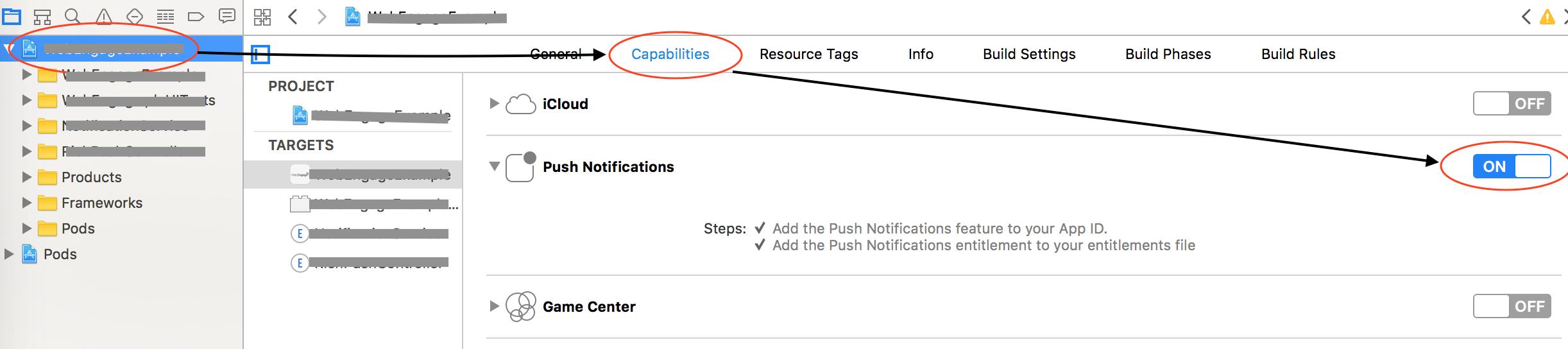
Step 7: Enable Push Notifications.
a. Enter Project Navigator view.
b. Select your main app target from the expanded sidebar or from the dropdown menu, then select the Capabilities tab.
c. If Push Notifications isn't enabled, click the switch to add the "Push Notifications" entitlement to your app. If you are using Xcode 8 or above, ensure that a YOUR-APP-NAME.entitlements file has been added to your project.

2. Integrate the SDK
Open config.xml file from the root directory of your project and add the following snippet in it.
Please note the following:
-
License code: Obtain your license code from the Account Setup section of your WebEngage dashboard and paste it to replace
YOUR_WEBENGAGE_LICENSE_CODEin both Android and iOS specific sections in the below snippet. -
Debug: This is optional. Debug logs from WebEngage SDK are printed if
a. the value ofcom.webengage.sdk.android.debugtag istruefor Android and
b. the value ofWEGLogLeveltag isVERBOSEfor iOS.
(Default value of the corresponding tags isfalsefor Android andDEFAULTfor iOS.)
<widget ... xmlns:android="http://schemas.android.com/apk/res/android">
...
<!-- For Android -->
<platform name="android">
<config-file parent="/manifest/application" target="AndroidManifest.xml">
...
<meta-data android:name="com.webengage.sdk.android.key" android:value="YOUR_WEBENGAGE_LICENSE_CODE" />
<meta-data android:name="com.webengage.sdk.android.debug" android:value="false" />
</config-file>
</platform>
<!-- For iOS -->
<platform name="ios">
...
<config-file parent="WEGLicenseCode" target="*-Info.plist">
<string>YOUR_WEBENGAGE_LICENSE_CODE</string>
</config-file>
<config-file parent="WEGLogLevel" target="*-Info.plist">
<string>DEFAULT</string>
</config-file>
<.platform>
</widget>Make sure you replaceYOUR_WEBENGAGE_LICENSE_CODE with your WebEngage license code

Locating your WebEngage license code
As shown above, naviagte to the Account Setup section to find your license code. Your License Code might start with tilde (~).
3. Initialize the SDK
In your onDeviceReady callback, call webengage.engage.
onDeviceReady: function() {
/**
Additional WebEngage options and callbacks to be
registered here before calling webengage.engage()
**/
webengage.engage();
}4. Additional steps (Optional)
For other integration such as location tracking, please refer to the Advanced section.
Congratulations!You have successfully integrated WebEngage with your Hybrid app and are sending user session data to WebEngage. Please note that it may take up to a few minutes for data to reflect in your dashboard.
Updated 2 months ago